Path tracing a cornell box in Javascript
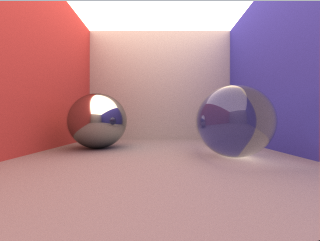
Last Saturday I have released my little javascript pathtracer that rendered a very simple scene. This time I want to show off some of the more advanced effects that can be simulated nicely using path tracing. I decided to set up a scene similar to the well known Cornell Box to demonstrate effects such as soft shadows, color bleeding, reflection, refraction and caustics. I did not include Depth of Field in this experiment because it didn't fit the scene well in my opinion.
The experiment

Click the image to start the rendering. Warning, this experiment is slow. Run it using a fast web browser (google chrome) and be a little bit patient. Opera won't work because it doesn't support web workers.
You might also want to check out my previous path tracing experiment.
Path tracing
Path tracing is a way of solving the rendering equation using monte carlo integration. It is a form of ray tracing. According to wikipedia 'Path tracing is the simplest, most physically-accurate and slowest rendering method'. Sounds like the perfect target for a javascript experiment!
Implementation
The implementation is basically an extended version of the path tracer in my last post. It is using html5 web workers to render the image on up to 4 cores without locking up the page. One of the cool things I came up with is jittering the points on the view plane for each pixel to get rid of aliasing. I also changed the color of the light to that of warm sunlight (~5400k). I probably got the fresnel equations wrong and generally things are quite rough. I'm not an expert in the field of raytracing and I probably did a lot of things in a suboptimal way. But feel free to have a look at the source code (~300 LOC) and ask questions. I think the code should be quite easy to understand.
Please write a comment if you've got anything to say. If you think my experiments are interesting, subscribe to my atom feed.
