Javascript Film Emulation
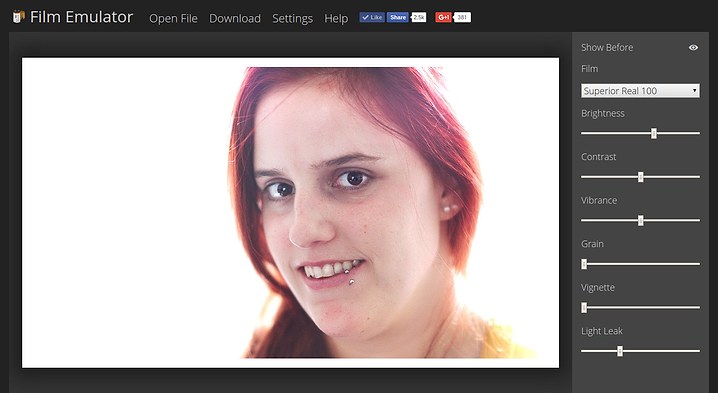
I hacked together a little analog film emulation tool in Javascript. It's based on the awesome work of Pat David. I wrote it mainly to play with some new tech but I liked the result enough to share it with you. You can try it here:
It also works on android phones running chrome, give it a try!
How the Film Emulation works
I guess the most interesting part for most people is the actual film emulation code. It's using Color Lookup Tables (cluts).
So in simplistic terms:
For every pixel in the image Take it's color values r, g, b Look up it's new color value in the lookup table r', g', b' = colorLookupTable[r, g, b] Set the pixel to the color values (r', g', b')
In practice there are a few more considerations. Most cluts don't contain values for all 16 777 216 (224) colors in the rgb space. A simplistic solution to this problem would be to always just use the closest color (nearest-neighbor interpolation). This is fast but results in very ugly banding artifacts.
So to keep things fast I use random dithering for the previews and trilinear filtering for the final output. The random dithering is probably a suboptimal choice, but it was easy to implement.
You can find more details about how the lookup tables were create on Pat Davids website.
Technology
As stated at the beginning I wrote this application to play with new technology, so there is a lot going on in this little application.
The entire code is written in Javascript (ES6 to be precise). Which is then converted to more mainstream javascript using babel.js.
It is using the canvas API for accessing the pixel data of images and then processes them in web workers for parallelism using transferable objects to avoid copies.
WebGL would obviously also be suitable for this task, I might even write an implementation in the future
The css makes heavy use of flexible boxes and is written in scss. The icon font was generated using fontello.
The whole thing is built using grunt and browserify.
Of course these are just a few of the bits of tech that I played with to make this append. If you want to know even more, just look at the source.
Source Code
You can find the source code of this tool on github. The code is not licensed under an open source license and does not come with all the data files in order to prevent lazy people from just copying everything and pretending it is their own work. You are of course free to study the code and takes bits and pieces, I consider this fair use. Just attribute them to me properly. If you have grander plans for it and the lack of a license prevents you from following up on them feel free to contact me.