Introducing smartcrop.js
Image cropping is a common task in many web applications. Usually just cutting out the center of the image works out ok. It's often a compromise and sometimes it fails miserably.
Can we do better than that? I wanted to try.
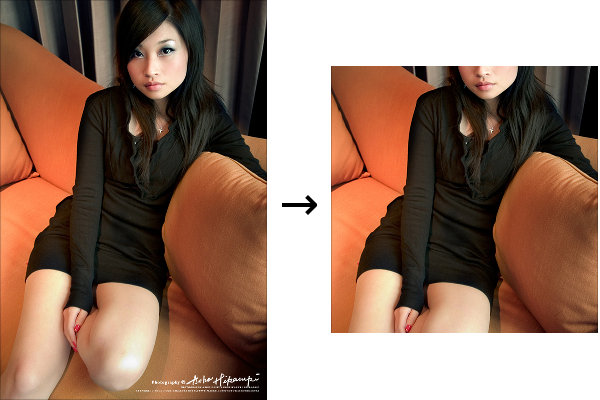
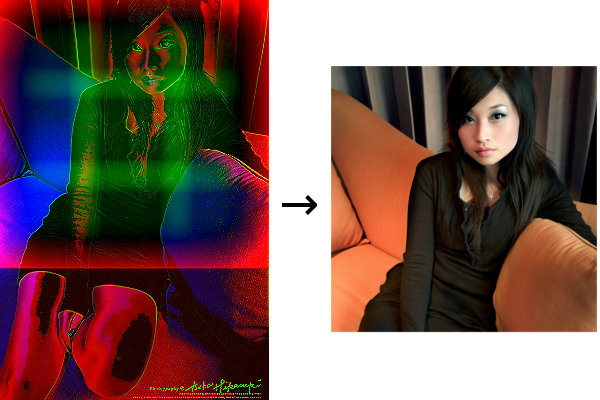
Smartcrop.js is the result of my experiments with content aware image cropping. It uses fairly simple image processing and a few rules to attempt to create better crops of images.
This library is still in it's infancy but the early results look promising. So true to the open source mantra of release early, release often, I'm releasing version 0.0.0 of smartcrop.js.
Source Code: github.com/jwagner/smartcrop.js
Examples: test suite with over 100 images and test bed to test your own images.
Command line interface: github.com/jwagner/smartcrop-cli