Wild WebGL Raymarching
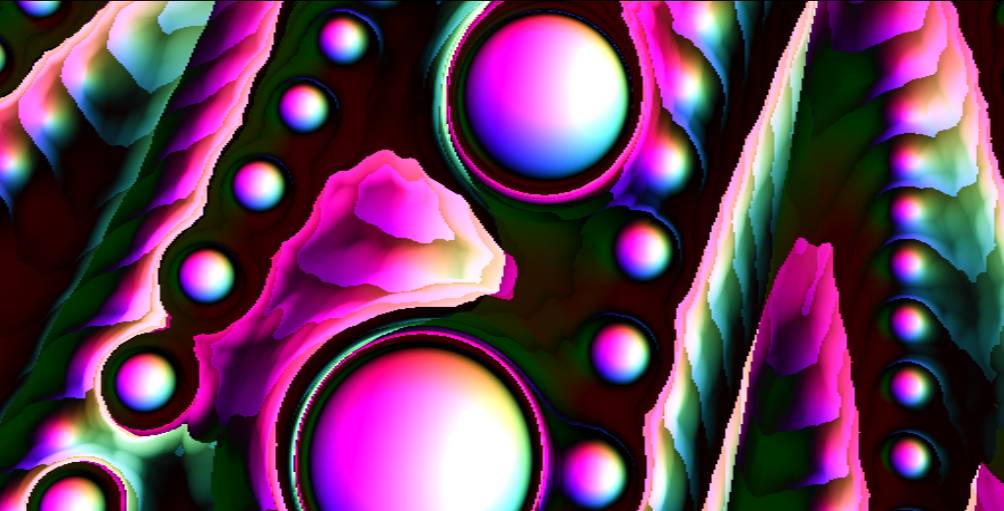
It's been way too long since I've released a demo. So the time was ripe to have some fun again. This time I looked into raymarching distance fields. I've found that I got some wild results by limiting the amount of samples taken along the rays.
Demo
Behind the scenes
If you are interested in the details, view the source. If left it unminified for you. The interesting stuff is mainly in the fragment shader.
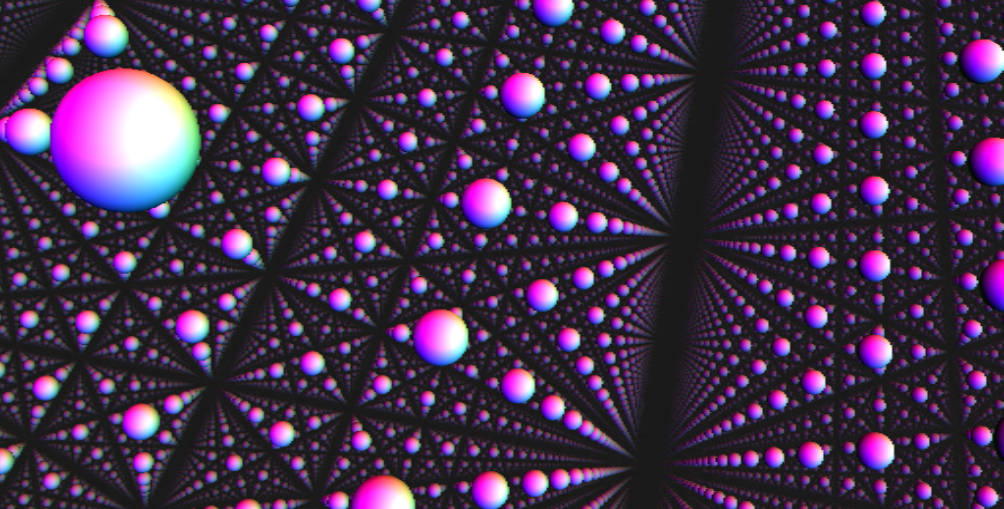
Essentially the scene is just an infinite number of spheres arranged in a grid. If it is properly sampled it looks pretty boring: