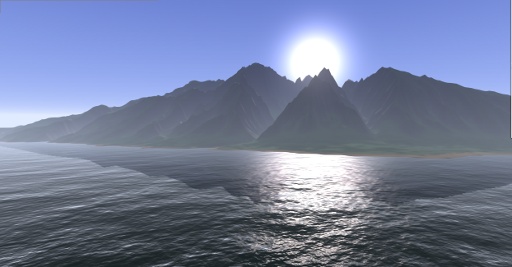
WebGL Terrain, Ocean, Fog
I'm happy to finally release something new. I have been playing around with terrain rendering using webgl for quite a while now. I initially planned to release the finished result as a simple game or flight simulator. But because I'm very busy learning to paraglide right now I simply don't have the time for this at the moment. Rather than releasing nothing I decided to just make a little demo out of it. I hope you like it.
Features
- Terrain LOD using CDLOD
- Frustum culling
- Reflective Water
- Emulating user defined clipping planes for reflections using oblique frustums.
- Volumetric fog (kind of)
- Simple collision detection
It's currently not streaming the terrain (loading it all in one go), and there are some other quirks but it mostly works.
Video
If you can't view the actual demo for some reason, I have also created a video demonstrating the different effects in this demo.
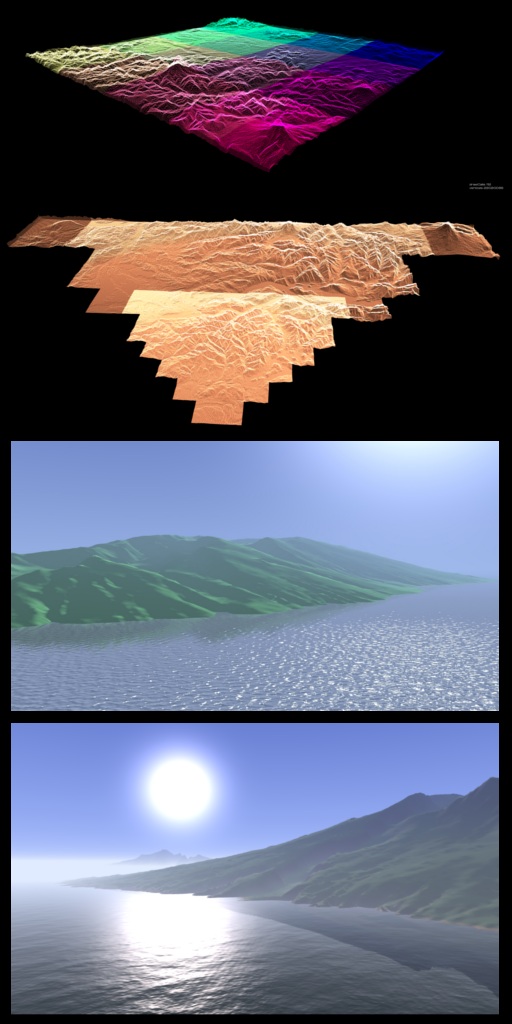
Evolution
Here a few shots from the evolution of this demo.

Data
The dataset used for this demo is of the Island of Maui. I got it from from NOAA's National Ocean Service (NOS), National Centers for Coastal Ocean Science (NCCOS). The vertical extents and sea level are not to scale. For the conversion into a usable format I used gdal. The normal map was created in the gimp.
Source
You can find the source on github. The most of the code for the terrain is stuffed into terrain.js. The WebGL implementation of oblique view frustums to emulate user defined clipping planes is in scene.js Keep in mind that this is hacky proof of concept code, that needs a good deal of scrutiny before any production use.