HTML5 Water Ripples Demo
Finally after a long time I can present you a new demo. It is inspired by the wave propagation formula mr.doob demoed a while ago. I was quite amazed by how simple it was and so I decided to build myself a little pond.
Demo
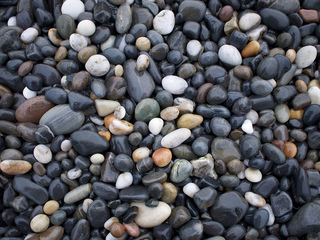
Click the screenshot to start the demo. Move your mouse over the pool to disturb the water.
How it works
I think the really interesting part here is the wave propagation formula:
waveHeight = (buffer0[i-1] + buffer0[i+1] + buffer0[i+width] + buffer0[i-width])/2-buffer1[i];
buffer1[i] = waveHeight;
aux = buffer0;
buffer0 = buffer1;
buffer1 = aux;The rest is pretty simple, and made up on the spot. The refraction is done by offsetting the texture coordinates by the height difference between the current point and it's neighbors. The lightning and caustics are faked similarly based on the height differences and the height of the current point.
In short it's all fake.
Performance
Chrome is fast, firefox is slow, at least thats the way it usually is. To my pleasant surprise the jaeger monkey builds of firefox seem to finally catch up. Another interesting thing is that safari seems to be the fastest (for this demo).
Credits
The photo was shot by Travholt licensed CC-BY-SA. As mentioned in the intro, I got the wave propagation function from mr.doob.
Other Experiments
Be sure to check out my other experiments. If you like what you saw you should subscribe to my blog.