WebGL Fluid Simulation
A little while ago I released a canvas based fluid simulation demo. Now I have the WebGL version ready. It's doing roughly the same thing as the canvas one. It's nicely illustrating how much faster the GPU accelerated WebGL version is compared to the canvas one. As an added benefit, it does not explode anymore because the boundary conditions are now properly enforced.
Demo

View WebGL fluid simulation demo
Code Overview
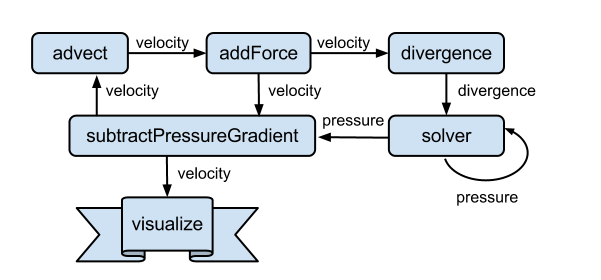
Most of the interesting code for this demo lives in shaders. Here is an overview of the data flowing between the shaders.

The flow is defined inside the main.js file. All the other logic is in the shader files.
If you are wondering why I left out diffusion in this demo. The way the algorithm works seems to introduce a fair amount of diffusion already so I figured I'd just drop that term. :)
