Javascript Galaxy Simulation
This is an older demo I did a while ago but haven't published yet. It's pretty slow unoptimized and hackish and the projection is wrong and I don't feel like fixing it. But it still looks cool! So thought I should publish it anyway.
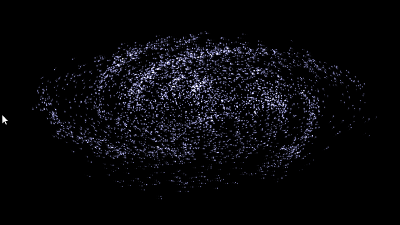
What does it do? It simulates a spiral galaxy with 5000 stars.
Demo
Click the screenshot to start the demo. It's pretty slow in firefox, works well in chrome.
How it works
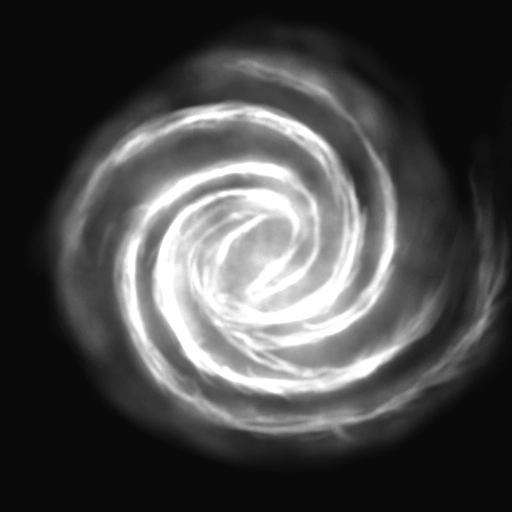
Doing calculating the gravitational forces for 5000 particles in realtime using javascript is hard, and it would probably be quite hard to get stable spirals. So I cheated a little (a lot actually). To simulate the slowdown of the motion of stars in more dense areas I'm simply using a texture:

That's pretty much it: Generate a bunch of stars spinning around a center and modulate their speed according to the density map. Feel free to take a look at the source, but remember, I told you that it's a mess and all wrong.
Other Experiments
Be sure to check out my other experiments too.